Snippet z angielskiego oznacza dokładnie „fragment” i jest faktycznie niewielkim wygenerowanym fragmentem contentu ze strony www. Zasadniczo używa się go jako przypis obok umieszczonego linku do tejże strony www. Prezentowany jest zazwyczaj w wynikach wyszukania. Istotą wyświetlania snippet’ów przez przeglądarki jest poinformowanie o zawartości strony, do której prowadzi link. Treść zawarta w snippecie często pozwala na uzyskanie poszukiwanej informacji, bez konieczności przechodzenia do strony.
Szacowany czas czytania: 4 minuty
O czym piszemy?
- Co to jest snippet?
- Jakie są rodzaje snippetów?
- Dlaczego warto tworzyć treści pod snippety?
- Tworzenie rich snippets.
- Jak utworzyć dobry snippet?
Co to jest snippet?
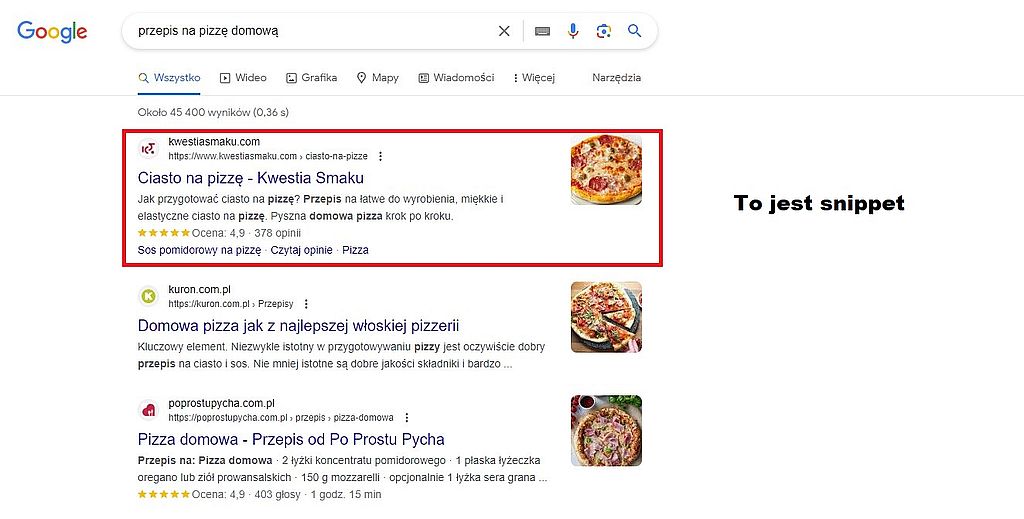
Innymi słowy snippet to krótkie, fragmentaryczne przedstawienie zawartości strony docelowej w wyszukiwarce. Zazwyczaj składa się z tytułu, adresu URL i opisu strony. W niektórych przypadkach snippet zawiera również opinie użytkowników, zdjęcie poglądowe oraz linki do stron związanych z zadanym zapytaniem. Przykładowy snippet może wyglądać jak na zdjęciu poniżej.

Należy zauważyć, że w tekście snippeta pogrubione są wyrazy będące częścią wpisanej w wyszukiwarkę frazy lub synonimów. Najczęściej wyszukiwarki same wyszukują fragment tekstu z contentu strony najlepiej odpowiadający wpisanemu zapytaniu. Posiadając bardziej wartościową dla wyszukiwarki Google stronę można próbować wpływać na wyświetlany tekst. Dlatego warto dbać o jakość swojej witryny.
Jakie są rodzaje snippetów?
Zasadniczo snippety można podzielić na trzy grupy: polecane, bogate i regularne. Najbardziej wartościowe, czyli polecane snippety możemy zauważyć od całkiem niedawna w wynikach wyświetlenia na niektóre frazy. Jest to tak zwany featured snipped. Czyli taki, który pojawia się na samej górze listy naturalnych wyników, de facto na pozycji „0”. Umieszczenie w tym miejscu przez wyszukiwarkę snippeta naszej strony ma nieocenione pozytywne skutki. Warto pracować nad jakością treści strony, aby Google w ten sposób ją docenił.
Snippet bogaty, czyli rich snippet to taki, który zawiera oprócz podstawowych danych – dane dodatkowe w postaci opinii użytkowników i/lub danych strukturalnych kierujących na podobne strony w witrynie. Często obok samego snippetu pojawia się również obrazek wyróżniający. Ostatnią grupą stanowią snippety regularne (regular snippet). Zawierają co do zasady tylko podstawowe dane, tj. tytuł, opis i URL strony.
Dlaczego warto tworzyć treści pod snippety?
Tworzenie poprawnych i wartościowych treści pod snippety ma nieocenione skutki w procesie pozycjonowania. Dobrze „skrojony” snippet potrafi przyciągnąć więcej użytkowników do strony nawet wówczas, gdy w naturalnych wynikach wyszukiwania podstrona wyświetla się niżej niż konkurencja. To właśnie dzięki odpowiedniemu snippetowi może cieszyć się większą popularnością, niż strona wyświetlona wyżej. Dobrym rozwiązaniem przy pozycjonowaniu sklepów internetowych jest właśnie użycie odpowiednich snippetów, aby zwiększyć atrakcyjność wobec linków do konkurencyjnych witryn.

Tworzenie rich snippets.
Jasnym jest, że największą wartość dla strony ma wyświetlenie bogatych snippetów. Ale jak wpłynąć na to, aby takowe były przez wyszukiwarkę tworzone? Nie jest to łatwy proces. Przede wszystkim należy zadbać o jak najlepszą treść strony. Warto też użyć znaczników strukturalnych w contencie strony. Warto poprawnie uatrakcyjnić jej treść za pomocą zdjęć i infografik. Jednak i tak nie ma gwarancji na pełen sukces. Należy uzbroić się w cierpliwość i pracować nad zwiększeniem wartości całej witryny internetowej.
Jak utworzyć dobry snippet?
Niestety, nie zawsze pozycjoner ma możliwość wpływu na wyświetlany obok odnośnika tekst. Niektóre wyszukiwarki posiadają własne algorytmy tworzące snippety z zaindeksowanego content’u strony www i nie ma możliwości ich zmiany. Czasami jednak doświadczenie i wiedza zdobywana latami metodą prób i błędów pozwala tworzyć opisy, które z dużym prawdopodobieństwem będą przez wyszukiwarkę zaakceptowane. Najbardziej znanym snippetem, używanym przez Google, jako podstawa do tworzenia opisu jest tekst w meta tagu description w kodzie strony. Odpowiednie jego użycie pozwala dokładnie opisać zawartość linkowanej witryny oraz zachęcić użytkowników sieci do kliknięcia właśnie w nasz link.

